Bạn vừa mới thiết kế xong một giao diện tuyệt đẹp. Và bạn cảm thấy rất hài lòng, tuy nhiên không biết rằng trên những trình duyệt web thì nó có hiện thị hoàn hảo như vậy không nhỉ? Thật mất công nếu cài từng trình duyệt vào máy để kiểm chứng.
Giải pháp tối ưu cho bạn lúc này là browsershots.org BrowserShots có hàng chục máy tính, sẽ giúp bạn làm nhiệm vụ chụp hình ảnh trang web mà bạn đã yêu cầu trên từng trình duyệt và từng loại hệ điều hành. Qua kết quả này, sẽ giúp bạn đánh giá sơ bộ được giao diện hiện tại còn đang mắc lỗi với trình duyệt nào để tiến hành sửa chữa.
Trước hết bạn hãy truy cập vào browsershots.org
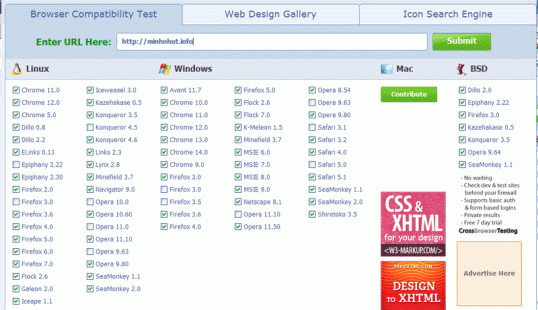
Điền địa chỉ trang web vào hộp text “Enter URL Here”.
Bên dưới là danh sách các trình duyệt, được sắp xếp theo từng nền tảng hệ điều hành như windows, Linux, MacOS và BSD. Để bạn tha hồ chọn lựa. Sau khi chọn ra những trình duyệt ưu tú cho quá trình thử nghiệm, ấn submit để bắt đầu tiến trình. Sẽ mất khoảng 10 phút ~ 1 giờ hoặc hơn để BrowserShots tiến hành chụp và đưa kết quả cho bạn. Thời gian này tùy theo số trình duyệt bạn lựa chọn. Nếu ghét phải chờ, bạn có quay lại xem kết quả sau. Thông qua đường dẫn: http://browsershots.org/%5BURL bạn đã nhập] Với [URL bạn đã nhập] là địa chỉ bạn đã điền ở trên. Hoặc bookmark trang bạn đang xem lại và xem kết qua sau bằng bookmark này.
Lưu ý: Sau 30 phút kể từ sau khi bạn yêu cầu BrowserShots “chụp” ảnh. Họ sẽ tự động đóng quá trình này lại, để tránh trường hợp chưa “chụp” xong mà đã hết giờ. Bạn phải thường xuyên truy cập vào trang kết quả và ấn nút “Extend“. Bên cạnh đó, để hủy lệnh “chụp” có thể ấn nút “Cancel“. Chúc bạn thành công, và sớm có một giao diện hoàn hảo. Ghi chú Do số lượng người sử dụng nhiều, nên có khi bạn phải đợi khá lâu để đến lượt mình. Ở dòng Queue Estimate bạn hãy ấn vào dòng chữ “Detail” để xem bảng danh sách và biết khi nào thì đến lượt của mình